Zahlt sich aus: UX für Banken – Sparkasse KölnBonn investiert in Terminkalender

Eigentlich sollte es im Jahre 2015 für Banken selbstverständlich sein, eine einfache Terminvereinbarung auf ihrer WebSite anzubieten, mit der schnell ein Termin bei einem Kundenberater gebucht werden kann. Eigentlich. Die Wirklichkeit sieht anders aus. Das hat die Sparkasse KölnBonn gestört und sie hat in User Experience investiert. Das Ergebnis kann sich sehen lassen. Projektleiter Jörg Enkel fasst die Entwicklungs-Schritte in einem exklusiven How-To zusammen.
von Jörg Enkel, Sparkasse KölnBonn
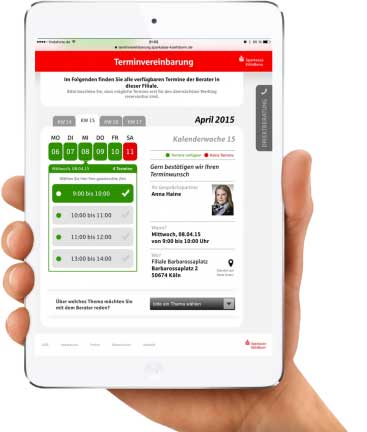
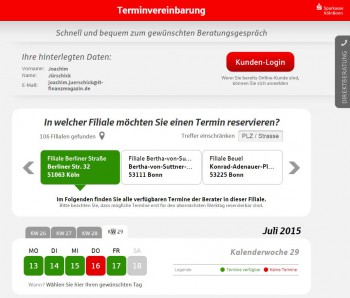
Klickt man sich im Internet durch die deutschen Retail-Banken, merkt man, dass hier noch einiges zu tun ist. Oft ist der Benutzer immer noch gefühlt ein Bittsteller. Dann muss erst mal ein Formular ausgefüllt werden, das oft die Anmutung einer Steuererklärung hat. Erst wenn man dort sein Anliegen vorgebracht hat, darf man in die heiligen Hallen der Bank, um hier mit einem Menschen zu reden.Dies wollten wir beim reDesign unserer Terminvereinbarungs-Web-App vermeiden. Wir hatten das Ziel, dem Kunden die Kontrolle zu geben, mit welchem Berater er wann über seine finanziellen Bedürfnisse sprechen möchte. Dabei sollte er auch die Filiale frei wählen können, unabhängig davon, wo er gerade betreut wird.

Der Service sollte responsiv auf allen Endgeräten, insbesondere auf dem Smartphone funktionieren und keine TAN erfordern – wozu auch? Interessenten oder Kunden, die kein Online-Banking haben, können die Web-App ebenfalls benutzen, um Termine zu vereinbaren.”
Jörg Enkel, UX-Stratege, UX-Designer & Konzepter sowie Product Owner von “Manni” bei der Sparkasse KölnBonn
Die Web-App sollte zudem in unsere User-Experience-Strategie passen, die wir vor drei Jahren entwickelt haben: Als Ergänzung zu unserem Banking haben wir seitdem eine Reihe von responsiven Web-Apps entwickelt, die jeweils eine Kern-Funktion haben, diese aber nutzerzentriert durchdacht umsetzen. Sie sind ohne Installation auf allen Endgeräten direkt benutzbar.

Aus den Erfahrungen lernen
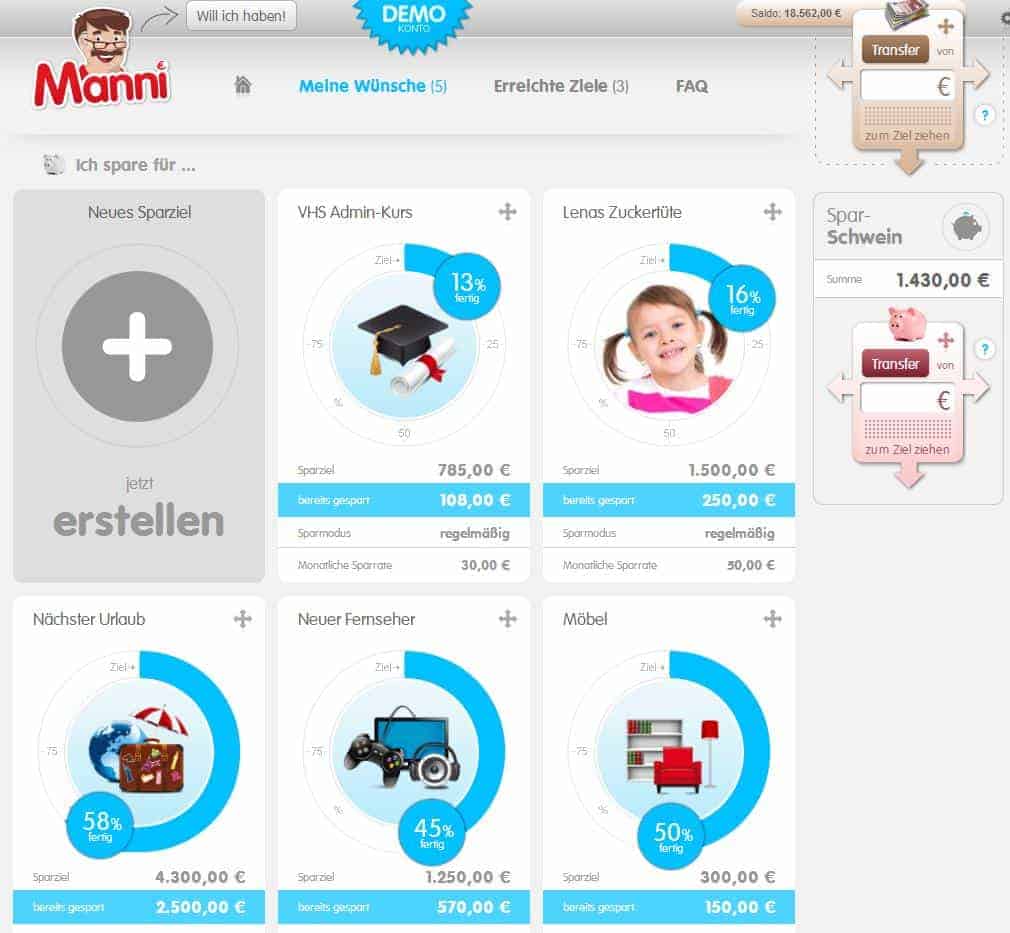
Prototyp für diese digitalen Helferlein war unser 2013 gestarteter „Manni“, ein bebildertes Zielsparen. Nach dieser Philosophie wurde dann auch eine Dispo-App entwickelt. Hier können sich Kunden, die bereits ein Girokonto bei uns haben, fallabschliessend und direkt den Dispokredit erhöhen oder senken.
Vor der Entwicklung des Tools wurde User-Research betrieben, im Netz, aber auch offline. Kriterien dabei waren:
I. Wie sind die Erwartungen der Benutzer?II. Was will unser Haus strategisch?
III. Wie sind die Kontexte der Benutzer auf den unterschiedlichen Devices?
IV. Was ist wirklich an Features nötig und was ist nur „nice to have“?
V. Wie muss z. B. eine solche Terminvereinbarung aussehen, was muss sie können?
VI. Wie bekommt man das am besten unter einen Hut?

Hieraus wurden dann Prämissen für die Web-App abgeleitet, der Auftrag inhouse geklärt und Budgets zur Verfügung gestellt.
Über recht rohe WhiteBoard-Entwürfe wurde dann erarbeitet, wie die Web-App sich anfühlen sollte. Hier wurde „mobile first“ konzeptet, damit auch sichergestellt werden konnte, dass wir die kritischen und wichtigen Aspekte bei dem Thema Terminvereinbarung auch wirklich adressieren.
Diese Entwürfe haben wir dann in ersten Click-Dummy-Wireframes verfeinert, um die gewünschte Mechanik zu verdeutlichen.
Daraufhin entstanden dann designte html-Click-Dummies, die bereits das responsive Verhalten simulierten. Dies konnten wir direkt mit Kollegen auf deren eigenen Geräten verproben. Parallel haben wir den Click-Dummy innerhalb des Hauses den Entscheidungsträgern präsentiert, um sie ebenfalls für die Web-App zu gewinnen, was uns auch gelungen ist.
Es folgte die technische Feinkonzeption und die finale Umsetzung von Front- und Back-End. Nach weiteren Tests mit Mitarbeitern wurde das Tool über unsere WebSite gelauncht.
Die UX-Herausforderung heißt: halte es einfach
Die Kunden mögen wie wir die Einfachheit des Tools, was wir nicht nur aus den vielen positiven Rückmeldungen ableiten. Gegenüber dem Vorgänger-Tool haben wir eine Verdreifachung der vereinbarten Termine zählen können. Auch intern im Haus gibt es sehr positives Feedback der Kollegen, die merken, dass wir Multikanal nicht nur predigen, sondern auch wirklich ernstgemeint realisieren.
Für uns ist die agile Software-Entwicklung das richtige Projektvorgehen. Am Anfang wussten wir noch nicht genau, in welche Richtung wir mit der App steuern.”
Da braucht es das Vertrauen des Managements, die Verantwortlichen das Richtige bauen zu lassen. Sich Zeit zu nehmen, um den Kontext der Benutzer zu verstehen und, dann erst zu konzepten, erfordert Disziplin, lohnt sich aber. Besonders bewährt haben sich aus unserer Sicht die Prototypen. Damit arbeitet man schon in ganz frühen Konzeptionsphasen ganz nah am realen Endprodukt und nicht an Artefakten wie Konzepten und Pflichtenheften, die immer sehr viel Raum für Interpretationen lassen.

Frühe Entwürfe dürfen bewusst auch roh und unfertig aussehen und nicht schon pixelperfekt designed sein. Ansonsten besteht die Gefahr, dass man schon Feedback zu Farben und Fonts erhält, wenn eigentlich noch die komplette Mechanik und Haptik des Tools diskutiert werden sollte. Außerdem gibt es teilweise auch zu wohlwollendes Feedback, weil die Menschen freundlich sind und nicht etwas, wo anscheinend schon sehr viel Arbeit hineingeflossen ist, kaputt diskutieren wollen. Diese Gefahr ist bei offensichtlich schnell entstandenen Whiteboard-Scribblings deutlich geringer.
Auch dieses Jahr werden wir den eingeschlagenen Weg weitergehen. Wir wollen weitere Web-Apps fertigstellen und unseren Kunden anbieten. Wir sind schon jetzt gespannt auf das Feedback.aj
Die drei Web-Apps der Sparkasse KölnBonn:
https://terminvereinbarung.sparkasse-koelnbonn.de
https://manni.sparkasse-koelnbonn.de
https://dispo.sparkasse-koelnbonn.de
Sie finden diesen Artikel im Internet auf der Website:
https://itfm.link/16377



Schreiben Sie einen Kommentar